Пошаговое объяснение кода "я сам"
 |
|
|
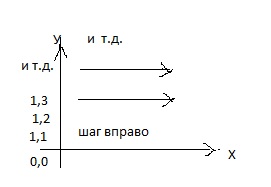
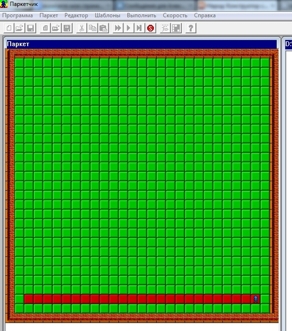
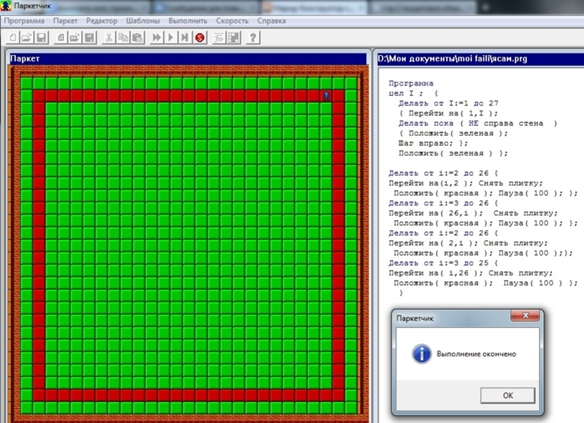
Начнём разбираться поэтапно. 1 этап: Выложить всё поле зелёными плитками. Зададим "Паркетчику" такой код, чтобы он выложил сначала первый горизонтальный ряд, потом второй , потом третий и т. д. до самой верхней стены. И при этом , чтобы он всегда начинал ложить плитку слева – направо. Для этого воспользуемся переменной ( I ) , которой присвоим значение оси ( У ) от 1 –й до 27 – й клетки. То есть по оси (Х ) он будет двигаться благодаря команде шаг вправо, а по оси ( У ) благодаря команде присвоения переменной ( I ) Представим это графически :  Так как исходная позиция "Паркетчика" всегда клетка ( 1,1 ) и мы выбрали, что он будет двигаться горизонтально : ( Шаг вправо ) ; ( Положить плитку ) ; ( Пока не стена вправо ) ; То чтобы выложить второй ряд , "Паркетчик" должен прыгнуть , по нашему варианту программы , в клетку ( 1,2 ) и выложить второй ряд вправо и т. д. ( 1,3 ) , ( 1,4 ). Поэтому мы оси ( У ) присваиваем значение ( I ), а ( I ) присваиваем значение от 1 до 27. Теперь напишем программу тем языком , который понимает "Паркетчик" , для того, чтобы он выложил всё поле зелёными клетками. Программа цел I ; { Делать от I:=1 до 27 { Перейти на( 1,I ); Делать пока ( НЕ справа стена ) { Положить( зеленая ); Шаг вправо; }; Положить( зеленая ) }; } Скопируйте или напишите эту программу и у вас должно всё поле закраситься зелёным. Вот так :
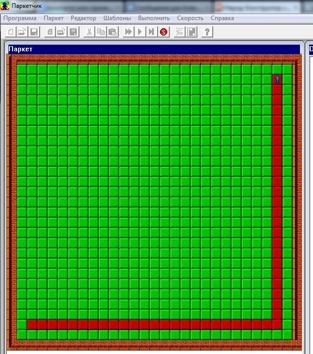
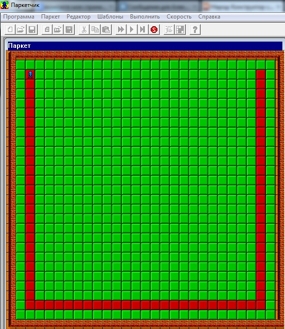
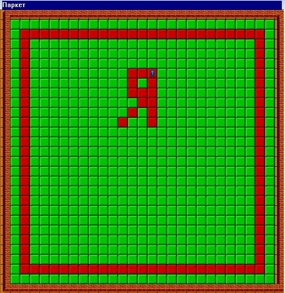
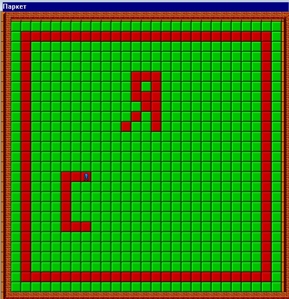
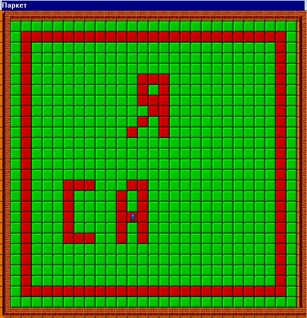
 Начнём вылаживать красный бордюр. Сначала разберёмся какие команды мы напишем для первого ряда? Надо перевести «Паркетчика» в клетку (х,у) равную (2,2), чтобы он выложил нижний красный ряд до клетки (х,у) равной (26,2). Как видите теперь у нас ( у=2) остаётся неизменным, а меняется (х) от 2 до 26. Напишем код для «Паркетчика» и поместим его перед последней фигурной скобкой : } в вышенаписанный код. Делать от i:=2 до 26 { Перейти на(i,2 ); Снять плитку; Положить( красная ); Пауза( 100 ); }; После этого кода у вас должно получиться вот так:  Обратите внимание на команду (пауза 100). Как раз эта команда задаёт скорость «Паркетчику» , то есть если поставить (пауза 200), он будет делать медленнее, а если поставить (пауза 50), то быстрее. Далее вылаживаем вертикальный красный ряд справа: «Паркетчик» у нас стоит в клетке (26,2) и должен выложить вертикальный красный ряд до клетки (26,26), то есть это верхний правый угол. То есть мы видим, что здесь у нас (х) остаётся неизменной равной 26, а (у) будет меняться от 3 до 26. Команда для «Паркетчика» будет такой: ( Незабудьте вставлять надо перед последней фигурной скобкой : } Делать от i:=3 до 26 { Перейти на( 26,i ); Снять плитку; Положить( красная ); Пауза( 100 ); }; У вас допжно получиться так:  Осталось выложить два ряда бордюра: левый вертикальный и верхний горизонтальный. Сначапа выложим вертикальный левый ряд. Для этого переведём «Паркетчик» в левый нижний угол на клетку (2,2) и зададим код, чтобы он двигался вверх, то есть здесь (х) остаётся неизменной, а (у) должен меняться от 2 до 26. Команда «Паркетчику» будет такой: Делать от i:=2 до 26 { Перейти на( 2,i ); Снять плитку; Положить( красная ); Пауза( 100 );}; У вас должно получиться так:  Теперь осталось выложить верхний горизонтальный ряд. «Паркетчик» находится в левом верхнем углу в клетке (2,26) и должен двигаться вправо, то есть здесь (у) остаётся неизменной, а (х) будет меняться от 3 до 25. Команда для «Паркетчика» будет такой: Делать от i:=3 до 25 { Перейти на( i,26 ); Снять плитку; Положить( красная ); Пауза( 100 ) ; }; У вас должно получиться так:  Теперь "Паркетчику" осталось выложить надпись. Код для буквы "я" будет такой: Перейти на( 12,17 ); Снять плитку; Положить( красная ); Шаг вверх; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вверх; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вверх; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг влево; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вверх; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вверх; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Делать от i:=17 до 22 { Перейти на( 15,i ); Снять плитку; Положить( красная ); Пауза( 100 ); }; У вас должно получиться так:  Теперь напишем букву «с» : Перейти на( 8,7 ); Снять плитку; Положить( красная ); Пауза( 100 ); Шаг влево; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг влево; Снять плитку; Положить( красная ); Пауза( 100 ); Делать от i:=7 до 11 { Шаг вверх; Снять плитку; Положить( красная ); Пауза( 100 ) }; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); «Паркетчик» написал букву «с» :  «Паркетчик» начал писать букву «А» : Делать от i:=7 до 11 { Перейти на( 11,i ); Снять плитку; Положить( красная ); Пауза( 100 ) }; Шаг вверх; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Делать от i:=7 до 12 { Перейти на( 13,i ); Снять плитку; Положить( красная ); Пауза( 100 ); Перейти на( 12,9 ); Снять плитку; Положить( красная ); Пауза( 100 ); };
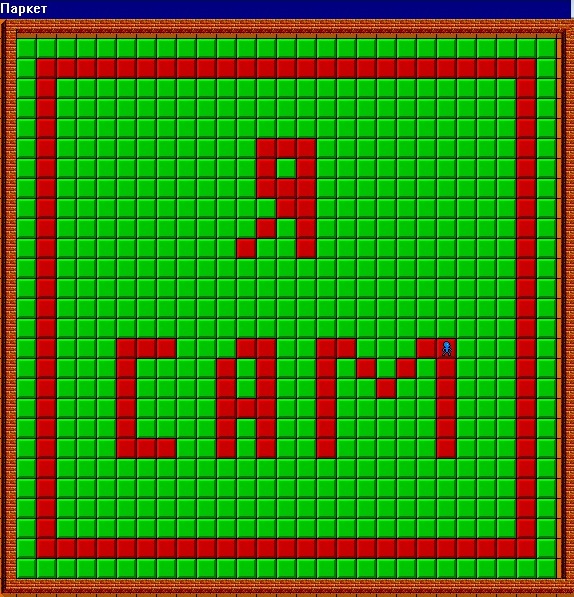
 Букву «м» «Паркетчик» пишет по таким командам: Делать от i:=7 до 12 { Перейти на( 16,i ); Снять плитку; Положить( красная ); Пауза( 100 ) }; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вниз; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вниз; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вверх; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Шаг вверх; Шаг вправо; Снять плитку; Положить( красная ); Пауза( 100 ); Делать от i:=7 до 12 { Перейти на( 22,i ); Снять плитку; Положить( красная ); Пауза( 100 ) }; }; } Программа завершена. Теперь её можно запустить.  Внимание:
Для того, чтобы посмотреть или скопировать весь код целиком перейдите по меню на страницу главная. На странице 3 меню, приведён другой пример для программы "Паркетчик" - красными и зелёными дорожками. |
